지금까지 글을 꾸준히 적어오시고 계신분들께 좀 더 도움이 되었으면 하는 바램에서 제가 알고 있는 소소한 팁들을 공유해보려 합니다. 애드센스 수익 올리는 편집 방법을 알려드릴게요.
애드센스 수익이 올라가기 위해서는 클릭률과 단가가 높아져야만 합니다. 이 수익을 올리는 편집 방법을 활용하시면 가독성 면에서 개선되기에 기존보다 나은 클릭률을 받으실 수 있으실 것입니다.
목차
편집을 위한 준비사항
가독성을 높이는 첫 단계 본문 넓이 편집방법
폰트 편집 방법
폰트 사이즈 조정
제목 편집 방법
'어떻게 하면 클릭률을 올릴수 있을까?'하는 고민을 이어가다가 가독성에 대한 생각을 해보게 되었습니다. 가독성이 좋은 글은 좀 더 편하게 읽히게 해주는 특성 덕에 방문자가 보다 오래 머문다는 장점이 있습니다. 오래 머문다면 그만큼 광고를 볼 확률이 늘어나겟죠?
편집을 위한 준비사항
이미 글을 어느정도 쓰신 분들이라면 글에 필요한 요소가 있을 때 일일히 수정할 것을 떠올리면 벌써부터 부담스러우실 겁니다. 하지만 오늘 알려드릴 이 편집 방법은 블로그에 있는 모든 글들을 한번에 수정하는 방법이니 너무 걱정하지 마세요.
저는 크롬을 주로 쓰기에 크롬을 기준으로 설명드릴게요. 먼저 본인 블로그의 아무 글이나 하나 열어두시고 창을 하나 더 열어서 블로그 관리창을 열어주세요. 꾸미기 > 스킨편집 > html 편집 > CSS 로 이동해주세요.



html은 이전 글들에서도 다룬 적이 있어 어색하시지 않으실텐데요. 오늘할 스킨편집은 바로 옆의 CSS란에서 수정할 것들이니 옆의 CSS를 눌러주세요. 이 CSS는 꾸미기와 연관된 코딩들이 있는 곳이라 폰트 크기, 본문 넓이 등등을 수정할 수 있는 곳입니다.
가독성을 높이는 첫 단계 본문 넓이 편집 방법
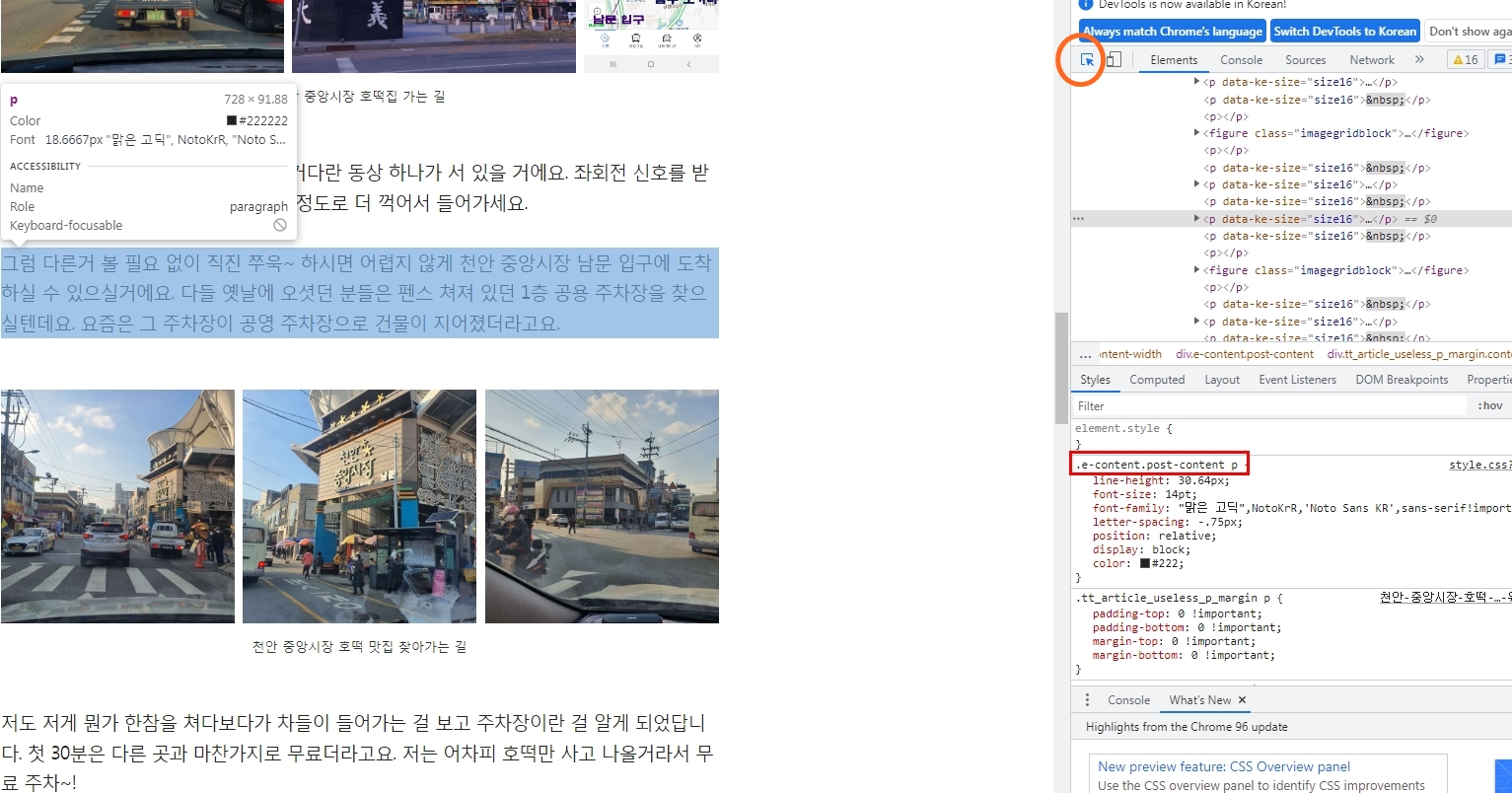
아까 열어둔 글 본문 사이즈를 파악하기 위해 먼저 블로그 글에서 마우스 우클릭 > 검사를 눌러주세요. F12로도 들어갈 수 있습니다. 이제 열려진 창에서 아래 사진의 빨간색 동그라미 안에 있는 선택버튼을 눌러서 마우스 커서를 본문에 가져가면 본문에 관련된 사항이 나올거에요.


그럼 우측 상단에 사이즈가 보이실 겁니다. 제 블로그는 728이라는 숫자가 앞에 있죠? 이게 가로 사이즈랍니다. 즉 본문 넓이를 의미하죠. 이 숫자를 아까 열어둔 스킨편집의 CSS에서 검색해 주시면 됩니다.
ctrl + f 를 누르면 아래 사진처럼 노란색 검색화면이 나오는데 여기다가 아까 확인한 숫자를 입력해주시면 우측 스크롤 바 부분에 노란색 두줄로 해당 부분이 있는 곳이 표시됩니다.
해당 숫자가 있는 곳을 변경해서 우측 최상단의 적용을 누르고 열어둔 글에서 새로고침을 하면 본문 넓이가 변경된 것을 확인하실 수 있습니다. 만약 사진처럼 2개 이상의 숫자가 나온다면 하나하나씩 변경해보면서 적용되는 부분을 찾으면 됩니다.
만약 적용했는데 아니라면 ctrl + z 를 눌러 되돌릴 수 있으니 걱정하지 마세요. 여기서 유의해야할 사항은 css창을 닫으면 ctrl + z를 활용해 이전으로 되돌릴 수 없다는 것입니다. 본인이 원하는 본문 넓이 편집 장소를 찾고 수정을 완료하기 전까지는 창을 닫지 마세요.


폰트 편집 방법
본문 넓이 말고도 가독성에 가장 큰 영향력을 끼친다고 할 수 있는 폰트가 있는데요. 모든 포스팅의 폰트를 바꾸고 싶다면 '눈누'라는 사이트를 활용하는 것이 좋습니다. 이 사이트에는 정말 다양한 폰트들이 공유되어 있는데요. 먼저 자신이 원하는 폰트를 골라주세요.
그리고 본인이 선택한 글씨체를 눌러 아래로 내려보면 웹과 관련된 부문에 적용이 가능한지 확인해주세요. 사용이 가능하다면 위로 올라가 '웹폰트로 사용' 하단에 있는 부분을 복사해 활용할 수 있습니다.



복사한 폰트 코드를 내 블로그 css에 붙여넣어주어야만 하는데요. 블로그 css에 font-face 또는 Web Font Load 를 검색해보세요. 그러면 검색되는 코드가 있을거에요. 괄호가 끝나는 부분에서 헷갈리지 않도록 한 칸 내려서 눈누 코드를 붙여 넣어주세요. 저는 다음에 해당 위치를 찾을 것을 대비해 /*폰트 코드*/ 라고 주석을 달아두었답니다.
해당 코드 font-family 바로 뒤에 있는 것이 폰트 이름이랍니다. 이걸 복사해주세요. 그럼 이제 내 폰트 위치를 찾아 폰트를 교체해야겟죠?
내 폰트 위치를 파악하기 위해 처음했던 것처럼 열어둔 글에서 선택을 누르고 일반 글 문단을 클릭해보세요. 그러면 아래 폰트라고 보이는 부분이 있을거에요. 그 항목 최상위 부분을 복사해서 내 css에서 검색해주세요.



그러면 아래에 font-family 라는 부분이 보이시죠? 이 곳이 내 블로그의 폰트가 있는 위치랍니다. 제일 앞에 배치되야 폰트가 반영될 수 있기 때문에 폰트 패밀리 제일 앞쪽에 아까 복사한 폰트 이름을 넣어주시고 열어둔 글을 새로고침 해보세요. 그럼 이렇게 변한답니다.


폰트 사이즈 조절
폰트 사이즈 조절도 아까 font-family가 있던 곳에서 바로 수정하실 수 있는데요. 바로 위에 font-size 라고 보이실거에요. 이 부분 뒤에 있는 숫자를 조절하면 글자 크기를 조정할 수 있답니다.
그런데 알아두셔야 할 것이 있는데요. 숫자 뒤의 단위가 어떤 단위가 붙느냐에 따라 글자 크기도 천차만별로 달라진다는 것입니다. 보통 em, px, pt 등 다양한 단위가 사용되지만 저는 pt가 편해서 pt로 쓰고 있습니다. 숫자와 단위를 바꿔 적용해보고 열어둔 글을 새로 고침 해보세요.
그러면서 본인이 원하는 크기의 폰트를 찾으시면 됩니다.
제목 편집 방법
보통 애드센스 수익에서 가장 큰 부분을 차지하는 상단광고라는 걸 왠만큼 해보신 분들은 다 아실겁니다. 처음 보이는 광고인 만큼 클릭률이 좋은 편입니다. 이 상단 광고가 사용자 관심사 기반이 아닌 문맥 기반으로 송출될 경우 제목 바로 근처에 있는 상단 광고가 클릭될 확률도 높아집니다.
그럼 제목이 보다 크고 잘 보인다면 효과가 있겠죠? 이 제목을 편집하는 방법은 아까처럼 열어둔 글에서 선택을 누른 다음 제목을 눌러 해당 위치를 찾는 것에서 시작됩니다. 폰트 때와 마찬가지로 위치를 찾아 본인의 블로그 CSS 편집 창에서 검색해주세요. 그리고 폰트 크기를 마음에 드는 크기로 바꿔서 적용하시면 됩니다.
폰트 크기 뿐만 아니라 폰트 컬러도 바꿀 수 있는데요. color 옆에 있는 코드가 색상 코드인데 이것을 바꾸면 제목의 색상도 바꿀 수 있습니다. 이 색상 코드는 네이버 색상코드에서 확인하실 수 있습니다.
원하시는 색상을 찾으신 다음 추출된 코드를 복사해 color 옆에 있는 기존 컬러 코드와 바꿔주시고 우측 상단에 적용을 눌러주시면 완료랍니다.
사소해 보이지만 이런 작은 변화 하나하나가 모여서 클릭률을 높여줄 수 있답니다. 티스토리 구글 애드센스 수익 올리는 편집 방법에 대해 적어보았는데요. 도움이 좀 되셨으면 좋겟네요.







